No products in the cart.
Nhiều khi bạn cảm thấy khó có thể giao tiếp với designer bởi những thuật ngữ quá phức tạp. Thấu hiểu điều đó SLIDE FACTORY xin giới thiệu đến các bạn 28 thuật ngữ cơ bản để có thể “giao tiếp” hiệu quả với designer và cũng là kiến thức rất cần thiết cho người mới bắt đầu

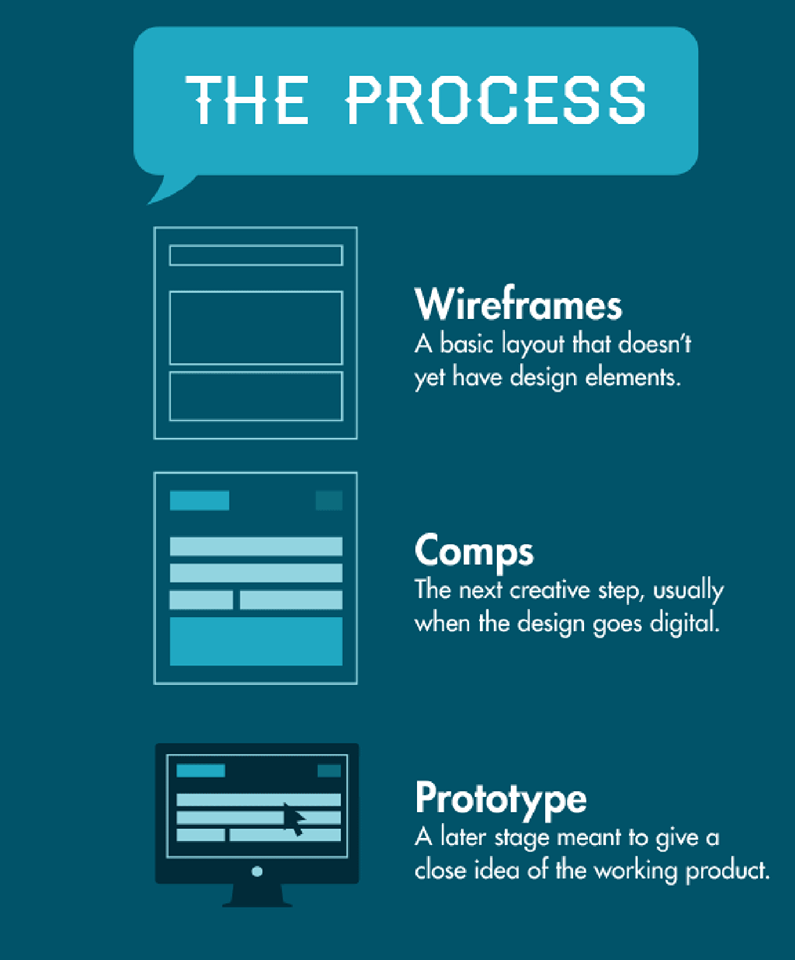
1. Quy trình thiết kế cơ bản sẽ bao gồm 3 bước:
Wireframes
Bao gồm các khoảng layout cơ bản để bạn định hình được nội dung định trình bày
Comps
Bước tiếp theo khi tác phẩm bắt đầu lên hình.
Prototype
Tại bước này, bạn sẽ có nguyên mẫu đầu tiên và gần nhất với ý tưởng thiết kế

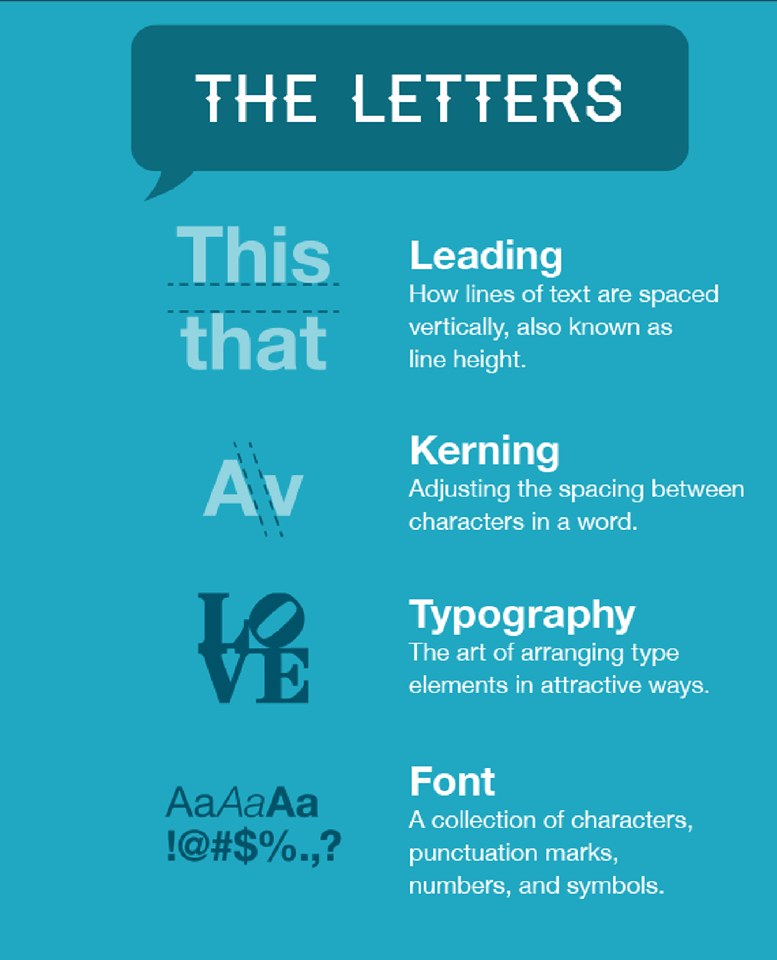
2. Còn về chữ typography thì sao?
Leading
Khoảng cách dọc giữa các chữ hay dòng
Kerning
Khoảng cách giữa các kí tự trong một từ
Typography
Nghê thuật sắp xếp các yếu tố về chữ một cách sáng tạo, hấp dẫn
Font
Mẫu các chữ cái, dấu, kí tự

3. Về hình thức:
Bleed
Đây là yếu tố quan trọng cần thiết lập trong thiết kế in ấn, phần này được hiểu là khoảng chừa xén trên file để đảm bảo khi in ấn, các chi tiết quan trọng không bị mất.
Grip
Là một lưới hỗ trợ designer trong thiết kế
Khoảng trắng
Là phần giúp tạo cân bằng, tôn lên điểm nhấn trong thiết kế

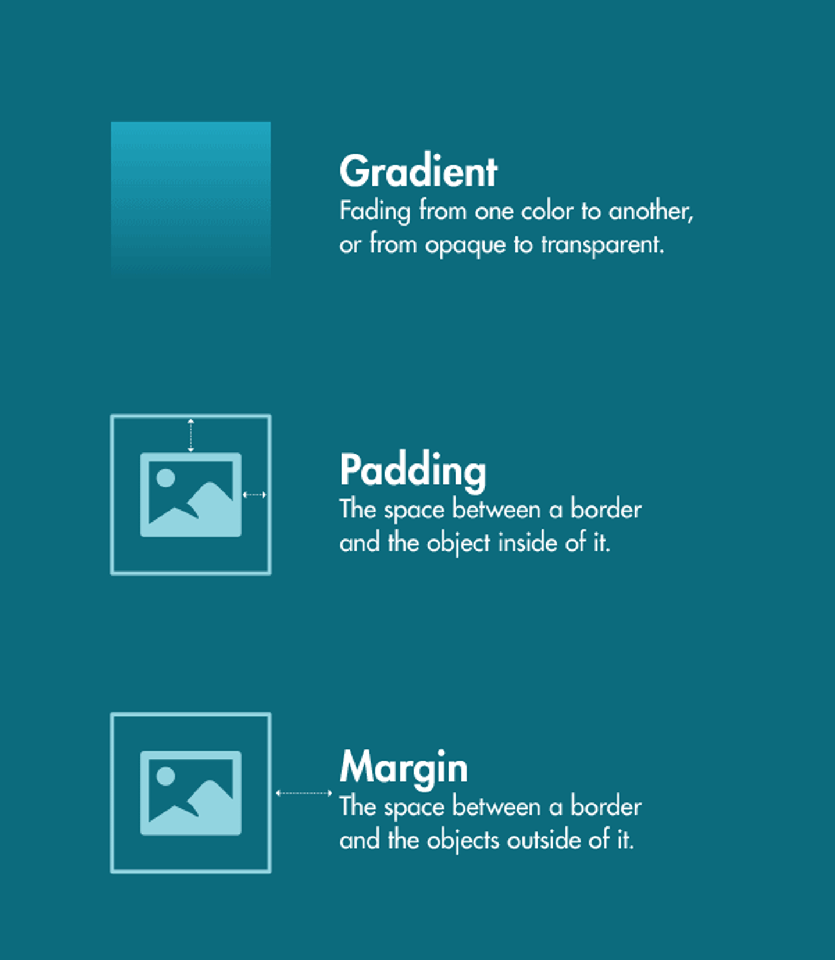
Gradient
Là việc chuyển dịch màu sắc (từ xanh sang đỏ chẳng hạn) hay độ từ đậm sang nhạt và ngược lại
Padding
Khoảng cách giữa khung và vật thể bên trong (Ảnh, hình khối, icon..)
Margin
Lề trang, khoảng cách từ lề đến khu vực thiết kế

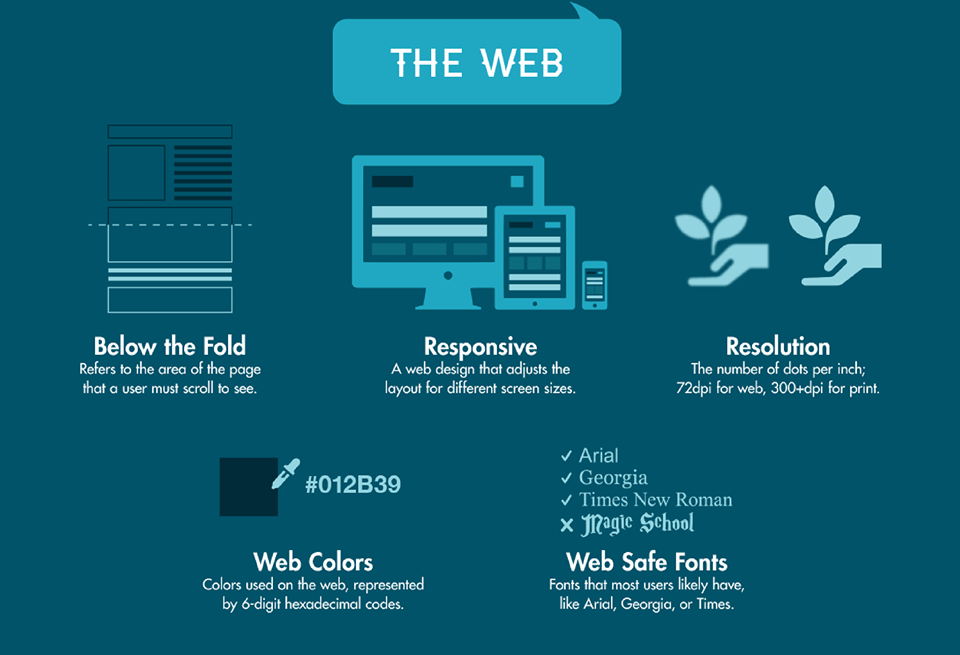
4. Ngôn ngữ thiết kế web
Below the fold
Chỉ khu vực không được hiển thị trên màn hình mà chúng ta phải kéo xuống mới thấy.
Responsive
Điều chỉnh việc dàn trang cho các nền tảng, các kích cỡ hiển thị khác nhau
Resolution
Mật độ điểm ảnh, độ phân giải. Dots per inch Tiêu chuẩn cho Web là 72 dpi, cho việc in ấn là trên 300dpi
Web colors
Màu sắc trên web được mã hóa bằng code 6 kí tự
Web Safe Fonts
Là các font chữ thường dùng trên website

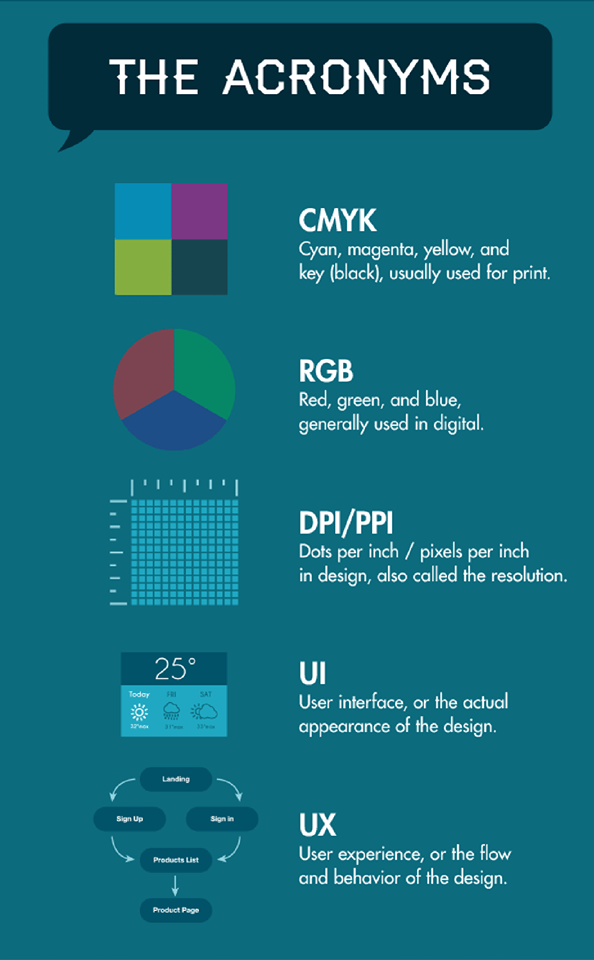
5. Từ viết tắt
CMYK: Viết tắt của Cyan, Magenta, Yellow and Key (Balck) – hệ màu sử dụng cho in ấn
RGB: Viết tắt của Red, Green and Blue, thường được sử dụng để hiển thị màu trên các thiết bị điện tử, dùng cho các ấn phẩm điện tử
DPI/PPI: Dots per inch/ pixels per inch. Đơn vị đo lường của độ phân giải
UI: user interface: Giao diện người dùng, dùng trong lĩnh vực thiết kế điện tử, web, ứng dụng nhằm thể hiện hình thức
UX: user experience: Trải nghiệm người dùng, cách người dùng nhìn nhận về hình thức, sự tương tác của website hay ứng dụng…

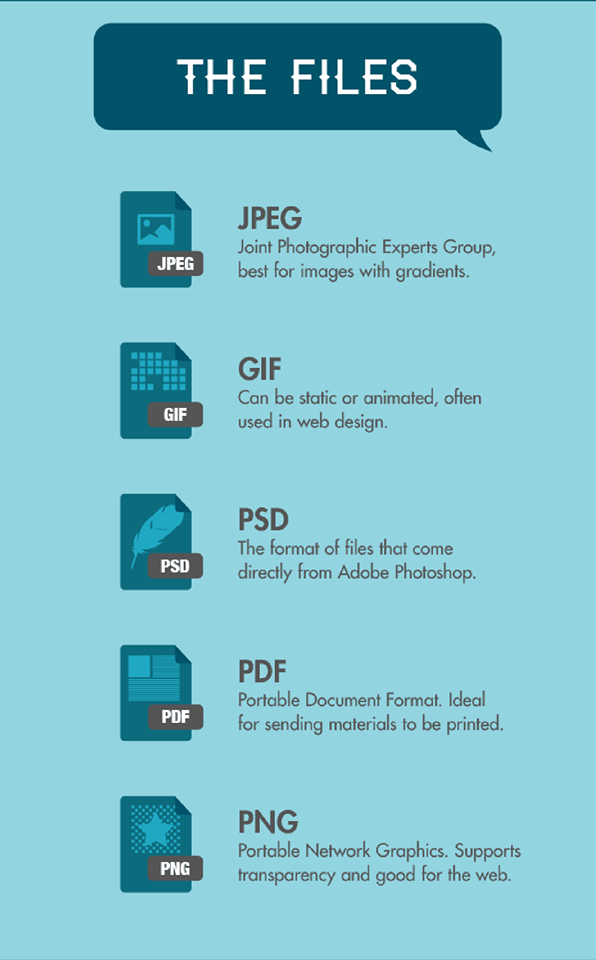
6. Các dạng file ảnh
JPEG
Thường dùng cho hình ảnh (ảnh chụp) nhiều màu sắc, có gradient.
GIF
Có thể sử dụng làm ảnh động, dùng trên web
PSD
Định dạng file chỉnh sửa ảnh bằng Adobe Photoshop
PDF
Dạng file thường sử dụng trong in ấn
PNG
Hỗ trợ các ảnh có nền trong suốt, dùng trên website
Nếu thấy hay hãy chia sẻ với bạn bè nhé