No products in the cart.
SLIDE FACTORY – Xây dựng layout (bố cục sắp xếp hình ảnh) là một khâu quan trọng trong thuyết trình và giao tiếp ý tưởng. Quá trình xây dựng layout yêu cầu người thiết kế phải nắm vững những nguyên tắc thiết kế căn bản bên cạnh khả năng sáng tạo không giới hạn. Trong bài viết trước, SLIDE FACTORY đã đề cập tới 4 nguyên tắc thiết kế Layout căn bản: Cân bằng, Nhấn mạnh, Nhất quán và Đường cong.
Để giúp bạn đọc hiểu sâu hơn về bốn nguyên tắc này cũng như áp dụng chúng vào thiết kế thuyết trình, SLIDE FACTORY sẽ phân tích cụ thể lần lượt từng nguyên tắc trong các bài viết tiếp theo. Nguyên tắc đầu tiên SLIDE FACTORY phân tích là nguyên tắc Cân bằng (Balance).
Sự cân bằng về hình ảnh trực quan là yếu tố đầu tiên đảm bảo một thiết kế thành công. Nói cách khác, layout cân bằng chính là yếu tố khiến bạn cảm thấy “thuận mắt” khi nhìn vào một sản phẩm thiết kế.
Khi bạn sắp xếp các yếu tố thiết kế vào một slide, mỗi yếu tố này đều có một trọng lượng hình ảnh (visual weight) nhất định, thu hút sự chú ý của người xem. Cân bằng là khi bạn sắp xếp các yếu tố này một cách hài hòa, yếu tố này không quá nổi trội (visual weight lớn hơn) hoặc quá mờ nhạt (visual weight nhỏ hơn) so với yếu tố kia.
⇒ Tìm hiểu về visual weight và cách “điều khiển” mắt người xem bài thuyết trình

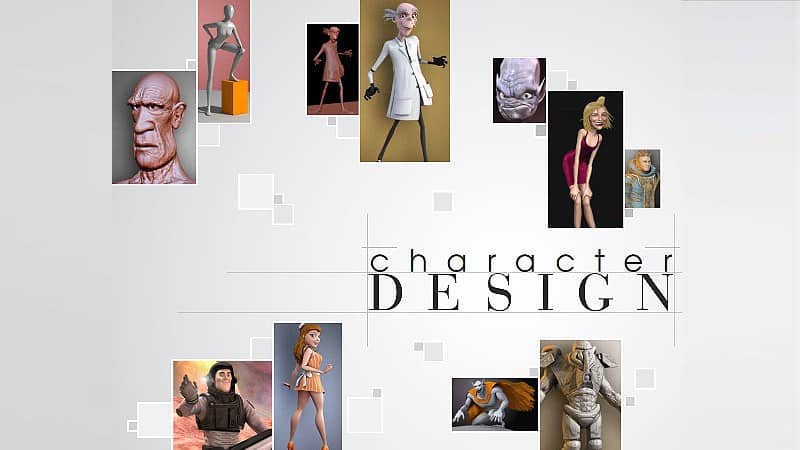
Các hình ảnh được sắp xếp cách xa nhau nhưng vẫn đảm bảo sự hài hòa cho cả slide (Nguồn: Blog Digital Tutors)
Bố cục cân bằng bao gồm cân bằng đối xứng và cân bằng bất đối xứng.
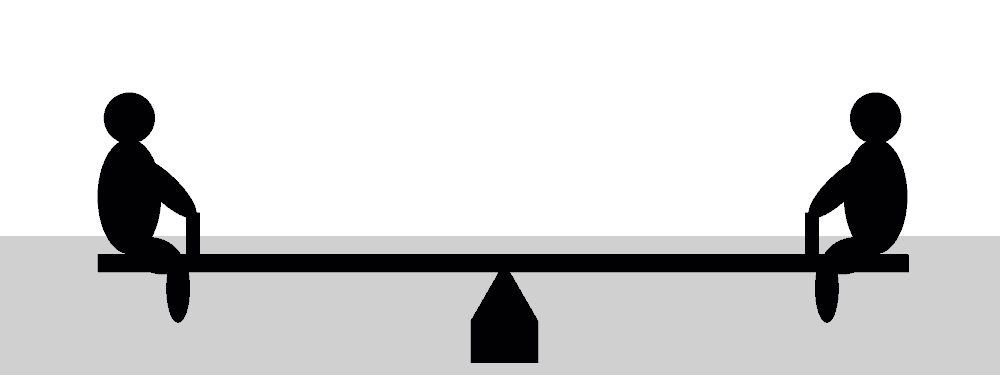
Cân bằng đối xứng (Symmetry Balance)
Hãy tưởng tượng bạn chia trang slide thành hai nửa, và nửa bên phải là sự phản chiếu các yếu tố thiết kế trong nửa bên trái.

(Nguồn: Blog Slideshare)
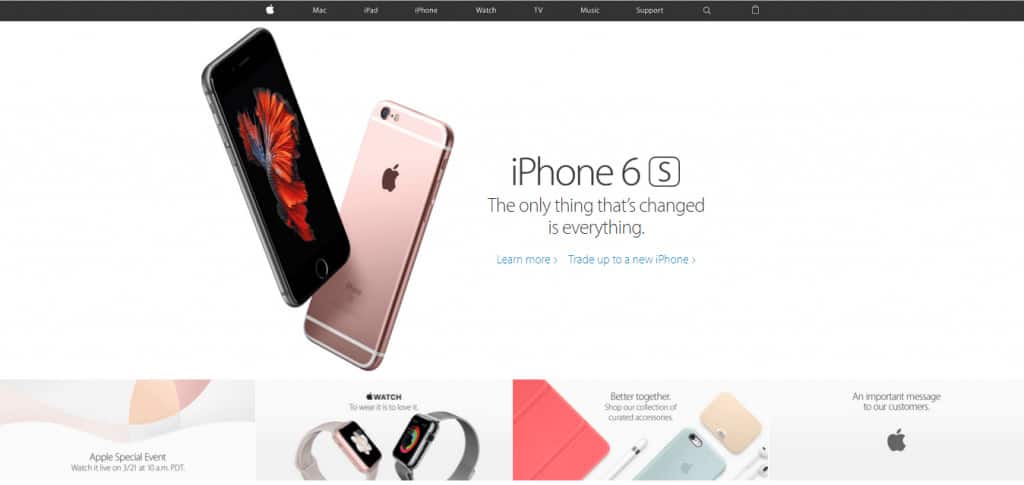
Cân bằng đối xứng được áp dụng phổ biến trong nhiều thiết kế. Bạn có thể tìm thấy nguyên tắc này trong thiết kế website của Apple Online Store

Ảnh chụp trang chủ Apple Online Store
Hình ảnh được lồng ghép vào các ô (block) theo layout như sau:

(Nguồn: Sitepoint.com)
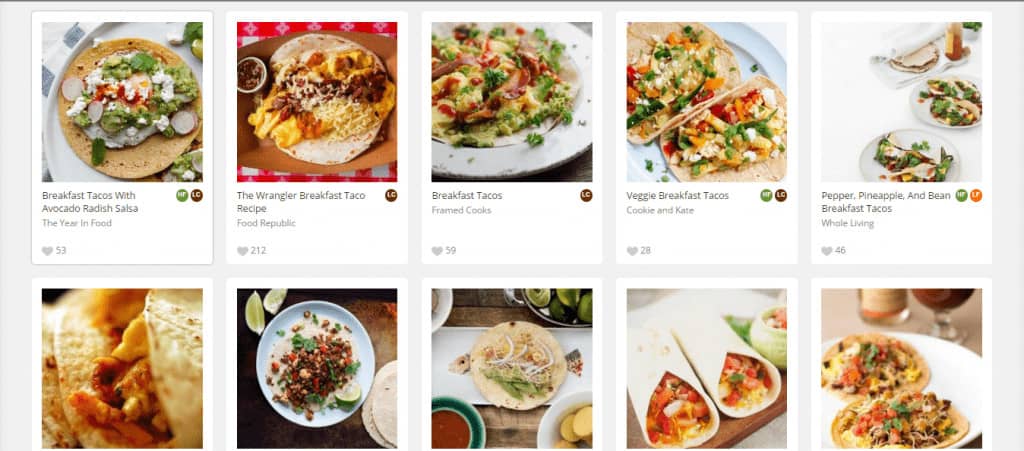
Hoặc Foodily

Ảnh chụp trang chủ của Foodily
Con người thường có xu hướng tìm đến sự cân bằng để cảm nhận tính bền vững và ổn định. Bởi vậy, layout cân bằng đối xứng (symmetry balance) thường được áp dụng vào những thiết kế trong hoạt động tương tác với khách hàng như website bán hàng, thương mại điện tử, … hoặc thiệp cưới để tạo cảm giác thuận mắt, hài hòa và tin tưởng cho khách hàng.
Trong thiết kế thuyết trình, bạn nên áp dụng nguyên tắc cân bằng đối xứng khi muốn thiết kế những slide mang tính truyền thống hoặc tạo cảm giác trang trọng, vững vàng và đáng tin cậy cho người xem.
Cân bằng bất đối xứng (Asymmetry Balance)
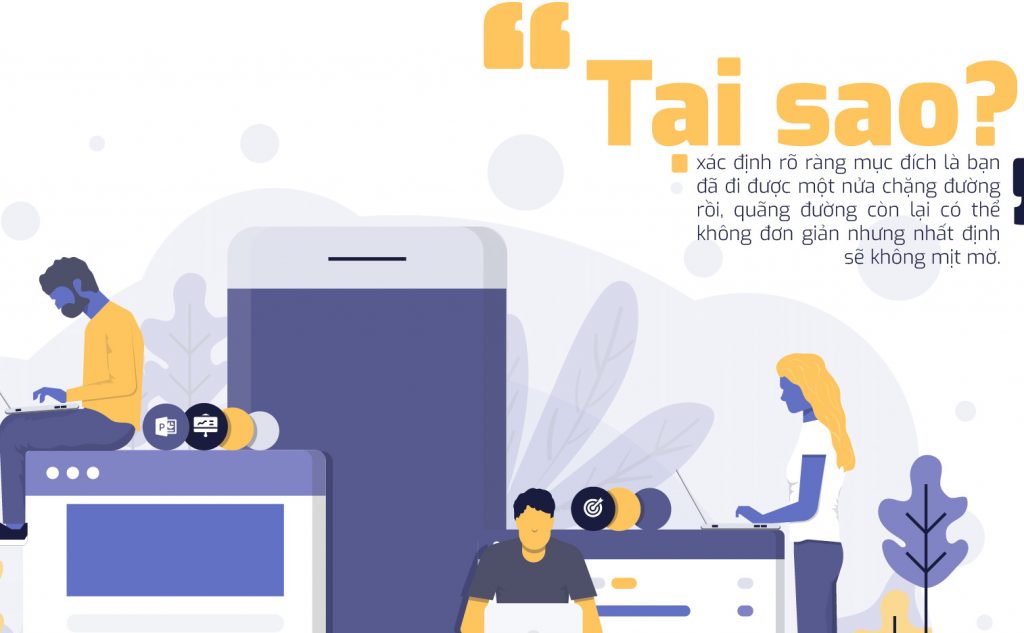
Trên một trang slide được chia làm hai phần không bằng nhau, các yếu tố thiết kế bên trái phân bố không tương đồng với các yếu tố bên phải nhưng vẫn đảm bảo trọng lượng hình ảnh (visual weight) ở hai bên bằng nhau. Đó là nguyên tắc cân bằng bất đối xứng.

(Nguồn: Blog Slideshare)

(Nguồn: Smashing Magazine)
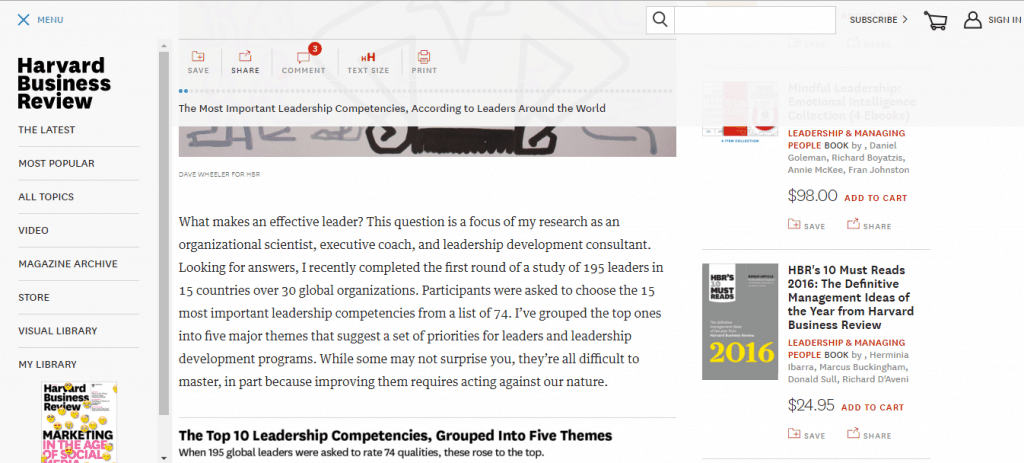
Bạn có thể bắt gặp nguyên tắc này ở rất nhiều thiết kế website và blog. Ví dụ: các bài viết trên trang Harvard Business Review (HBR).

Ảnh chụp giao diện bài viết của Harvard Business Review
Giao diện bài viết của HBR được chia làm 3 cột. Cột ở giữa với diện tích lớn nhất dành cho dạng thông tin chính, đó là nội dung của các bài viết. Hai cột bên cạnh dành cho các dạng thông tin thứ danh mục thông tin và thanh liên kết tới các bài viết khác (side-bar).
Những layout như vậy giúp website tập trung sự chú ý của người đọc vào các thông tin chính.
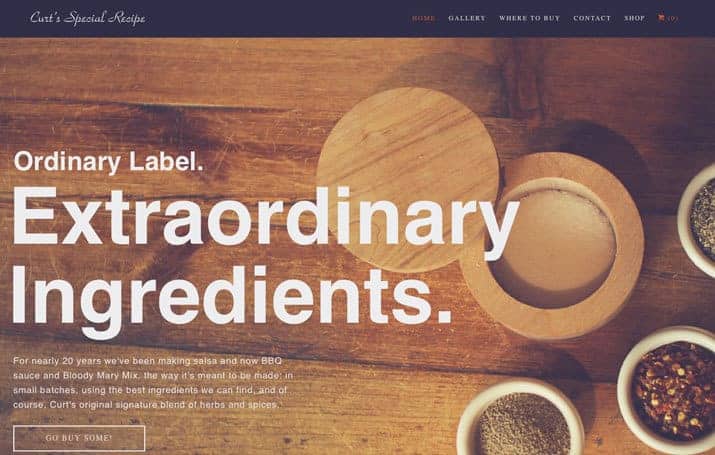
Không chỉ tạo điểm nhấn cho một thiết kế, cân bằng bất đối xứng còn mang lại cảm giác thú vị và sống động hơn cân bằng đối xứng bởi nó thể hiện tính hiện đại, sự chuyển động trong kết nối của từng yếu tố thiết kế.

Ảnh chụp giao diện Curt’s Special Recipe
Như vậy, trong thiết kế thuyết trình, nếu bạn muốn hướng sự chú ý của mắt người xem vào một yếu tố thiết kế nào đó và thể hiện sự phá cách, hiện đại và sự đa dạng cho các slide, hãy ứng dụng nguyên tắc cân bằng bất đối xứng vào thiết kế layout.

SLIDE FACTORY áp dụng nguyên tắc cân bằng bất đối xứng trong một thiết kế slide (Nguồn: SLIDE FACTORY)
Có thể khẳng định cân bằng (balance) là nguyên tắc cơ bản và phổ biến trong thiết kế nói chung. Lựa chọn cân bằng đối xứng (symmetry balance) và cân bằng bất đối xứng (asymmetry balance) phụ thuộc vào nội dung bạn muốn truyền đạt, đối tượng người xem và cảm giác bạn muốn mang đến cho người xem. Hãy kết hợp cả hai nguyên tắc này một cách hợp lý để tạo sự đa dạng cho bài thuyết trình của mình.