No products in the cart.
Slide Factory – Bạn đã từng thắc mắc tại sao slide thường được đọc từ trái sang phải, từ trên xuống dưới nhưng lại có những slide đọc ngược từ dưới lên trên? Đó là vì đôi mắt của bạn đã bị điều khiểu bởi nghệ thuật chuyển động (movement) – một trong bốn nguyên tắc cơ bản trong thiết kế layout.
Nguyên tắc chuyển động (Movement) trong layout là gì?
Nguyên tắc chuyển động được hiểu là sự kết hợp các yếu tố thiết kế về mặt hình ảnh để điều khiển mắt người xem theo một định hướng nhất định.
Ví dụ: Bạn sử dụng các dấu gạch để tạo một đường cong mô tả hướng chiếc máy bay chuyển động.

Mắt của bạn sẽ chuyển động từ trái sang phải, hướng từ dưới lên trên theo hướng của chuỗi dấu gạch (Nguồn: Ethos3)

Những dấu chấm dẫn mắt bạn tới dòng chữ in nghiêng cuối trang (Nguồn: Ethos3)
Nguyên tắc chuyển động có thể được ứng dụng bằng cách sử dụng mũi tên, dấu gạch, dấu chấm … v.v. để tạo ra sự chuyển động trong layout. Tuy vậy, đôi khi người thiết kế không cần sự hỗ trợ của những yếu tố trên vẫn tạo ra sự chuyển động và định hướng mắt người xem nếu nắm vững cách nguyên tắc chuyển động hoạt động.
Nguyên tắc “chuyển động” hoạt động như thế nào?
1, Nguyên tắc chuyển động mô phỏng cách mắt chúng ta nhìn mọi thứ
Khi đọc một tờ báo hay ngắm một bức tranh, mắt chúng ta thường nhìn theo hướng từ trái qua phải, từ trên xuống dưới. Từ hướng nhìn cơ bản này, chúng ta có 3 mô hình mô tả cụ thể hơn cách người xem di chuyển theo các yếu tố trên một slide.
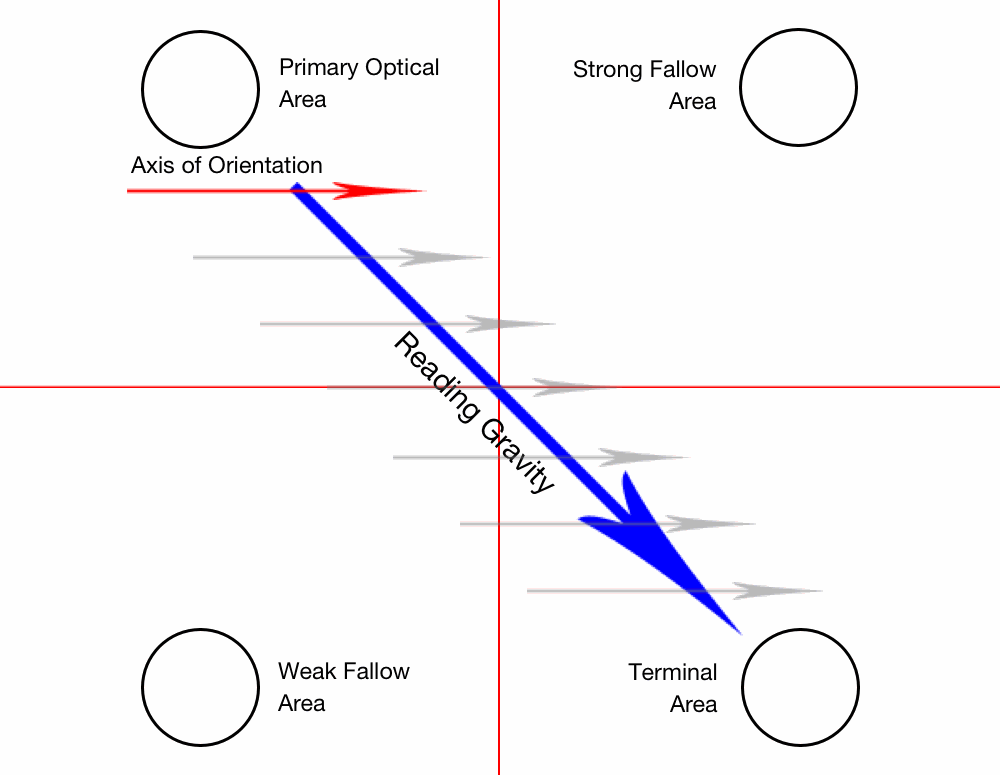
Mô hình Gutenberg: Trên một slide, mắt người xem nhìn từ góc phía trên bên trái xuống góc phía dưới bên phải.

Mô hình Gutenberg mô phỏng cách mắt người xem dịch chuyển (Nguồn: Smashmagazine)
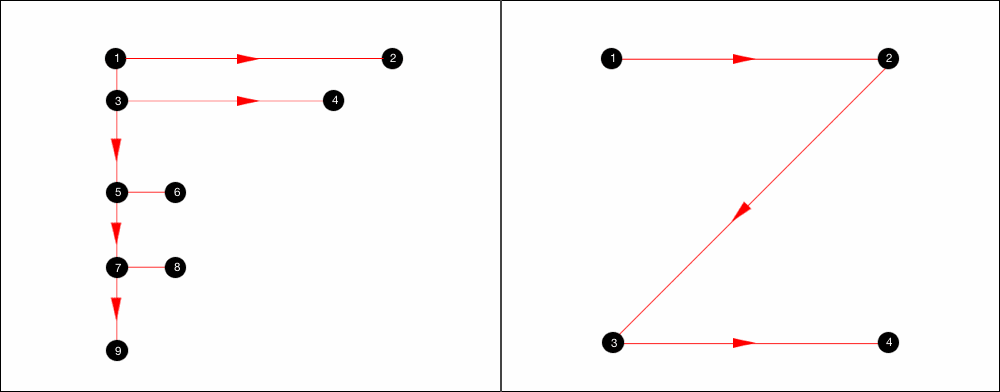
Mô hình chữ F: Trên một slide, mắt người xem cùng môt lúc nhìn từ trái sang phải một dòng chữ và từ trên xuống dưới các dòng chữ khác.
Chúng ta ứng dụng mô hình này trên một trang slide có nhiều gạch đầu dòng.
Mô hình chữ Z: Trên một slide, mắt người xem nhìn từ trái sang phải dòng đầu tiên. Ở đoạn kết thúc dòng đó, mắt người xem lại quay lại đầu bên trái của dòng tiếp theo và nhìn từ trái sang phải.
Quá trình này sẽ lặp lại cho đến khi người xem đọc hết các dòng trên slide. Mô hình được áp dụng trên một trang slide bao gồm các đoạn văn nhỏ.

Mô hình chữ F và chữ Z (Nguồn: Smashmagazine)
Bạn có thấy những mô hình trên quen thuộc không? Đó chính là cách chúng ta đọc sách hoặc đọc một slide nhiều chữ đấy! Các mô hình chuyển động này hoạt động dựa trên cách mắt người xem chuyển động và được áp dụng trên các slide nặng về chữ hơn hình ảnh.
Người xem của chúng ta cũng có chung những cách nhìn như trên. Bởi vậy, khi thiết kế layout cho một slide, chúng ta có thể điều khiển mắt người xem bằng cách sắp xếp chữ theo những mô hình trên.
Ví dụ:

(Nguồn: Slide Factory)
Trong slide có quá nhiều chữ như vậy, thay vì sử dụng mô hình F (liệt kê từng dạng nhân sự dự án), Slide Factory sử dụng mô hình chữ Z trong từng cột chữ.
2, Nguyên tắc chuyển động dựa trên trọng lượng hình ảnh (Visual weight)
Trong bài viết về nguyên tắc cân bằng, Slide Factory đã nhắc tới khái niệm trọng lượng hình ảnh (visual weight). Những yếu tố thiết kế (hình ảnh/ icon/ chữ) có trọng lượng hình ảnh cao hơn sẽ thu hút mắt người xem hơn. Sự kết hợp giữa những yếu tố thiết kế có trọng lượng hình ảnh cao và những yếu tố thiết kế có trọng lượng hình ảnh thấp tạo nên sự dịch chuyển cho mắt người xem. Mắt chúng ta sẽ nhìn những yếu tố thiết kế có trọng lượng hình ảnh cao trước rồi dần dần chuyển sang các yếu tố khác.

(Nguồn: Slide Factory)
Hình tròn ở giữa có trọng lượng hình ảnh lớn hơn nên người xem sẽ chú ý nội dung ở giữa trước khi để ý các hình tròn xung quanh. Các đường cong góp phần định hướng sự chú ý của người đọc vào hình tròn ở giữa.
Bên cạnh việc sử dụng đường cong hay mũi tên, bạn có thể sắp xếp các yếu tố thiết kế để tạo cảm giác chuyển động cho slide như ví dụ sau:

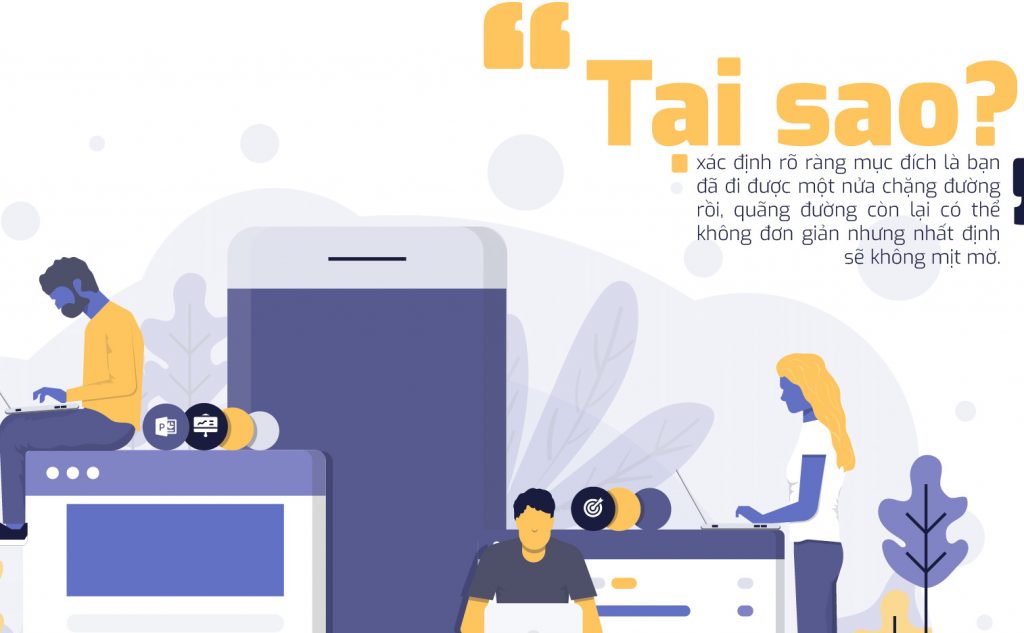
(Nguồn: Slide Factory)
Đôi mắt người đàn ông hướng lên trên – vị trí của dòng chữ tạo sự chuyển động cho bức ảnh và người xem cũng dịch chuyển mắt theo sự chuyển động đó.
Sự chuyển động phụ thuộc vào trọng lượng hình ảnh như vậy tạo nên một dòng sự kiện (flow). Bởi vậy, chúng ta có thể áp dụng nguyên tắc chuyển động trong hoạt động kể chuyện (story telling).
In life, as in art, the beautiful moves in curves – Edward G. Bulwer-Lytton
(Tạm dịch: Trong cuộc sống cũng như trong nghệ thuật, cái đẹp ẩn sau những đường cong)
Sự chuyển động mang đến chất “sống” cho mỗi thiết kế. Bạn có thể “thổi hồn” vào mỗi slide của mình với nguyên tắc chuyển động để thể hiện nội dung và cảm xúc một cách sống động, chân thực và hấp dẫn nhất. Đó chính là nghệ thuật của người thiết kế.