No products in the cart.
Hãy nhắm mắt lại và thử tưởng tượng về một con đường cao tốc với những biển chỉ dẫn, cảnh báo nguy hiểm hai bên đường. Những biển chỉ dẫn đó cũng giống như nguyên tắc Nhấn mạnh vậy, chúng nói cho chúng ta biết điều gì là đáng quan tâm, phải hướng sự tập trung về đâu, phải chú ý điều gì kế tiếp. Nhờ thế, con đường trở nên dễ đi, dẫn chúng ta đến đích cuối cũng như bài thuyết trình trở nên trơn tru, liền mạch.
Hơn thế nữa, nguyên tắc Nhấn mạnh cũng là nhân tố quan trọng nhằm tạo nên sự cân bằng trong layout. Nếu điểm tập trung của slide chỉ gói gọn trong vị trí trung tâm, người xem sẽ cảm thấy nhàm chán và mệt mỏi , nhưng khi cần sử dụng nguyên tắc 1/3, slide của bạn sẽ lập tức thu hút nguời xem hơn.

Một ví dụ về sức mạnh của nguyên tắc Nhấn mạnh: 1 hình khối có nhấn mạnh bằng 3 hình khối cộng lại. (Nguồn: Slideshare)
Nguyên tắc Nhấn mạnh là gì?
Nguyên tắc này thực chất là một hệ thống cấp bậc, sắp xếp các thông tin từ quan trọng nhất đến chi tiết nhỏ nhặt nhất.
Về cơ bản, nguyên tắc Nhấn mạnh được sử dụng với 2 chủ đích: Tạo sự tập trung và hướng dẫn ánh nhìn.
Để làm chủ nguyên tắc Nhấn mạnh, cần:
Nguyên tắc Nhấn mạnh phát huy hết khả năng thu hút ánh nhìn của nó chỉ khi được kết hợp với 2 nguyên tắc khác: Đối lập và Hòa hợp. Nghe thật kì lạ đúng không?
Thực chất, muốn điểm trung tâm trở nên nổi bật, chúng cần phải trở nên khác biệt với các yếu tố xung quanh nhưng cùng lúc, chúng cũng phải hài hòa với toàn bộ layout nữa.
Tuy nhiên, bài toán khó nào cũng phải có một (hoặc nhiều) lời giải:
1. Dùng các yếu tố nhỏ để làm nổi bật thông tin lớn
Hãy thử sử dụng những yếu tố nho nhỏ như Stroke size (Kích cỡ nét chữ), Shape (Hình khối) và Color (Màu sắc) rải rác khắp toàn bộ thiết kế của bạn. Để khiến Stroke và Shape nổi bật, ta cần sử dụng màu sắc tô điểm cho chúng. Các màu nóng như đỏ, cam, vàng thu hút sự chú ý lớn nhất, trong khi các màu lạnh như xanh da trời, tím và xanh lá lại phân tán ánh nhìn người xem. Để khiến các yếu tố nhỏ kể trên trở nên nổi bật, hãy sử dụng tông màu hữu hiệu nhất – màu đỏ – một cách tinh tế.

Dù đặt ở đâu, màu đỏ cũng là điều đầu tiên bạn nhìn thấy. (Nguồn: Wikispaces)
2. Dùng yếu tố kích cỡ lớn để xóa tan sự nhàm chán
Chắc hẳn bạn đã rất quen thuộc với cách thức gạch chân chữ (underline) để đánh dấu thông tin. Nhưng đến khi bắt tay thiết kế slide, hãy gạt bỏ suy nghĩ này ra khỏi đầu. Bởi định kiến “link website sẽ có màu xanh da trời và gạch chân”, người xem sẽ nhầm tưởng thông tin bạn đưa ra là đường link trang web chứ không phải thông tin đáng lưu ý.
Thay vì thế, các hình khối/hình ảnh cỡ lớn sẽ bắt mắt hơn nhiều. Để phân chia các thông tin quan trọng, ta có thể dùng hình khối. Ví dụ như một đường kẻ đậm phân cách giữa câu trích dẫn và tác giả hay các khối tròn đánh dấu số trong phần hướng dẫn các bước. Giống như ánh sáng sân khấu, hình tròn chính là hình khối hữu hiệu nhất để thu hút sự chú ý người xem.

Hình tròn là hình khối hoàn hảo để khiến thông tin nổi bần bật. (Nguồn: Wikispaces)

Các yếu tố với kích cỡ lớn luôn tạo chú ý hiệu quả. (Nguồn: Wikispaces)
3. Tạo thật nhiều khoảng trống xung quanh thông tin cần nhấn mạnh
Cách này vừa loại bỏ những chi tiết dư thừa, lại vừa tạo ấn tượng trực tiếp với mắt người nữa.

Khoảng trống là cách để bất kì thứ gì trở nên nổi bật. (Nguồn: Wikispaces)
4. Nơi sáng nhất là nơi mắt ta hướng đến
Những hình có texture (kết cấu hình ảnh) thường nổi bật hơn trong những thiết kế chỉ có một màu đơn hay có chi tiết mờ nhạt. Song song với đó, hãy đặt những phần thông tin đáng lưu ý vào vùng sáng nhất của layout, bởi mắt người rất dễ nhận diện những vùng có độ sáng lớn nhất.

Sáng nhất là bắt mắt nhất. (Nguồn: Wikispaces)
Một vài ví dụ thực tế về nguyên tắc Nhấn mạnh
Get the Glass

Đây là một concept của hãng sữa California Milk cho chiến dịch quảng cáo flash game Get the Glass. Bạn có thể thấy vùng có độ tương phản cao nhất là cốc sữa ở đỉnh núi, trong khi cốc sữa cũng là đối tượng có kích cỡ lớn nhất toàn ảnh. Có rất nhiều khoảng trống xung quanh cốc sữa, đối lập hẳn với kích cỡ chiếc máy bay và đám mây, nhờ thế vừa tạo nên vẻ sống động quanh cốc sữa vừa duy trì lực chú ý của người xem.
Ở bên dưới, nhân vật người cùng chiếc xe van được tạo hình đang ngẩng lên nhìn về hướng cốc sữa. Chính nhờ việc này mà cốc sữa được đặt vào vị trí trung tâm chi phối toàn bức ảnh.
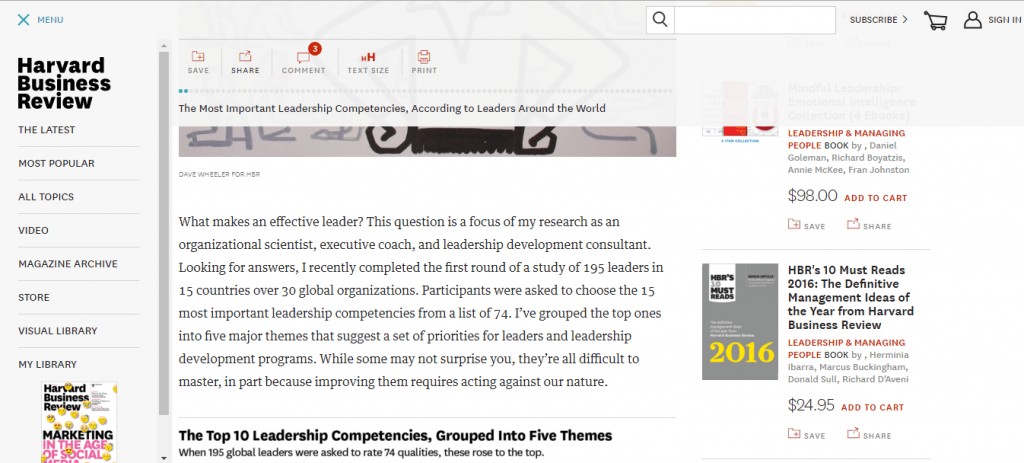
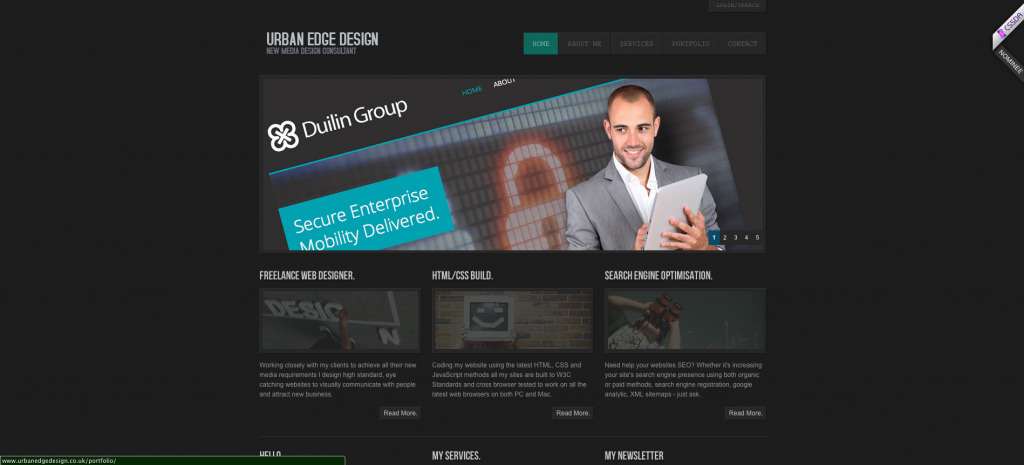
Red Cross

Điều đầu tiên người xem chú ý là màu đỏ và hồng của nhân vật trong ảnh, đối lập hoàn toàn với khung cảnh xám xịt xung quanh. Ngoài ra, tờ giấy che mưa cũng được nâng tông sáng, khiến vùng trú mưa trở thành khu vực sáng nhất trong toàn bộ khung hình. Tiếp theo là hộp chữ ở góc phải, mặc dù nhỏ hơn hẳn so với ảnh nhưng bởi độ tương phản màu của nó, toàn bộ tagline vẫn nổi hẳn lên.
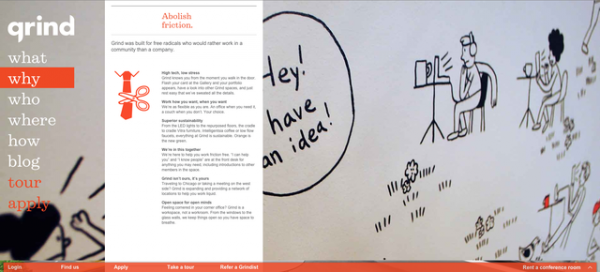
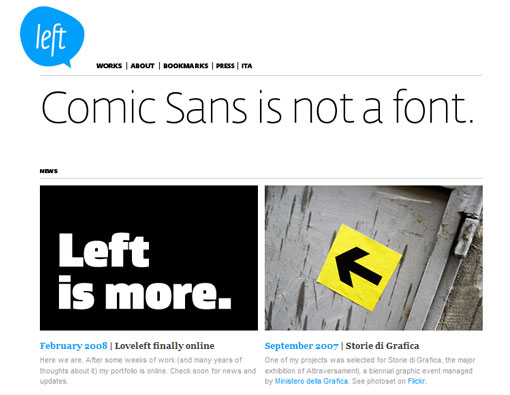
Love Left

Trong bức ảnh này, ý đồ Nhấn mạnh đã hoàn toàn rõ ràng. Màu xanh da trời được sử dụng trên nền trắng để nhấn vào đường link và logo (bọc trong hình tròn). Ngoài ra, bởi xu hướng đọc từ trên xuống dưới, từ trái sang phải, ta thường bị thu hút đầu tiên về góc trên bên phải màn hình. Vì thế, đặt logo cùng với nhiều khoảng trống xung quanh ở góc trên bên phải là một chiến lược Nhấn mạnh vô cùng thông mình.
Tóm lại, để nâng trình Nhấn mạnh, bạn cần nhớ những gì?
- Chỉnh kích cỡ lớn
- Sử dụng màu đỏ
- Để thật nhiều khoảng trống xung quanh
- Dùng hình tròn
- Ghi nhớ nguyên tắc 1/3 trong nhiếp ảnh khi sắp xếp thông tin, hình ảnh
- Phân tán chú ý bằng layout màu trầm, dùng màu nổi để nhấn mạnh thông tin quan trọng
- Nhìn lại toàn cục, điều gì thu hút ánh mắt bạn đầu tiên?
Design Meltdown đã từng nêu ra một gợi ý hay ho: “Hãy liệt kê ra tất cả những thông tin theo thứ tự quan trọng của chúng. Sau đó, hãy thiết kế lại chúng y hệt như vậy. Cấp bậc hình ảnh của một layout phản ánh thứ bậc tiên quyết của chính thông tin đấy.”
Mà để thực hiện gợi ý này, có lẽ bạn không cần phải đợi đến khi mở Powerpoint hay Photoshop ra đâu!
(Nguồn: Creativecurio)